ESP32とは?
ESP32は、Wi-FiやBluetooth機能を内蔵した32bitマイコンで、Espressif Systems社によって開発されました。
低価格ながら高性能で、IoTや無線通信を伴う電子工作で広く使われています(技適取得済み)。
Arduino IDEに対応しており、豊富なライブラリを活用できるため、Arduinoのように手軽に開発を始めることができます。
一般的な電子工作からIoTアプリケーションまで幅広く応用できる点が魅力です。
なお、市販されているM5stackシリーズなどにもESP32が採用されています。
本記事では、ESP32-WROVERの開発ボードを使って、LEDを点滅させる「Lチカ」を実践していきます。
Arduino IDEにESP32を追加する
ESP32をArduino IDEで開発するためには、ボードマネージャにESP32のパッケージを追加する必要があります。
- Arduino IDEを起動
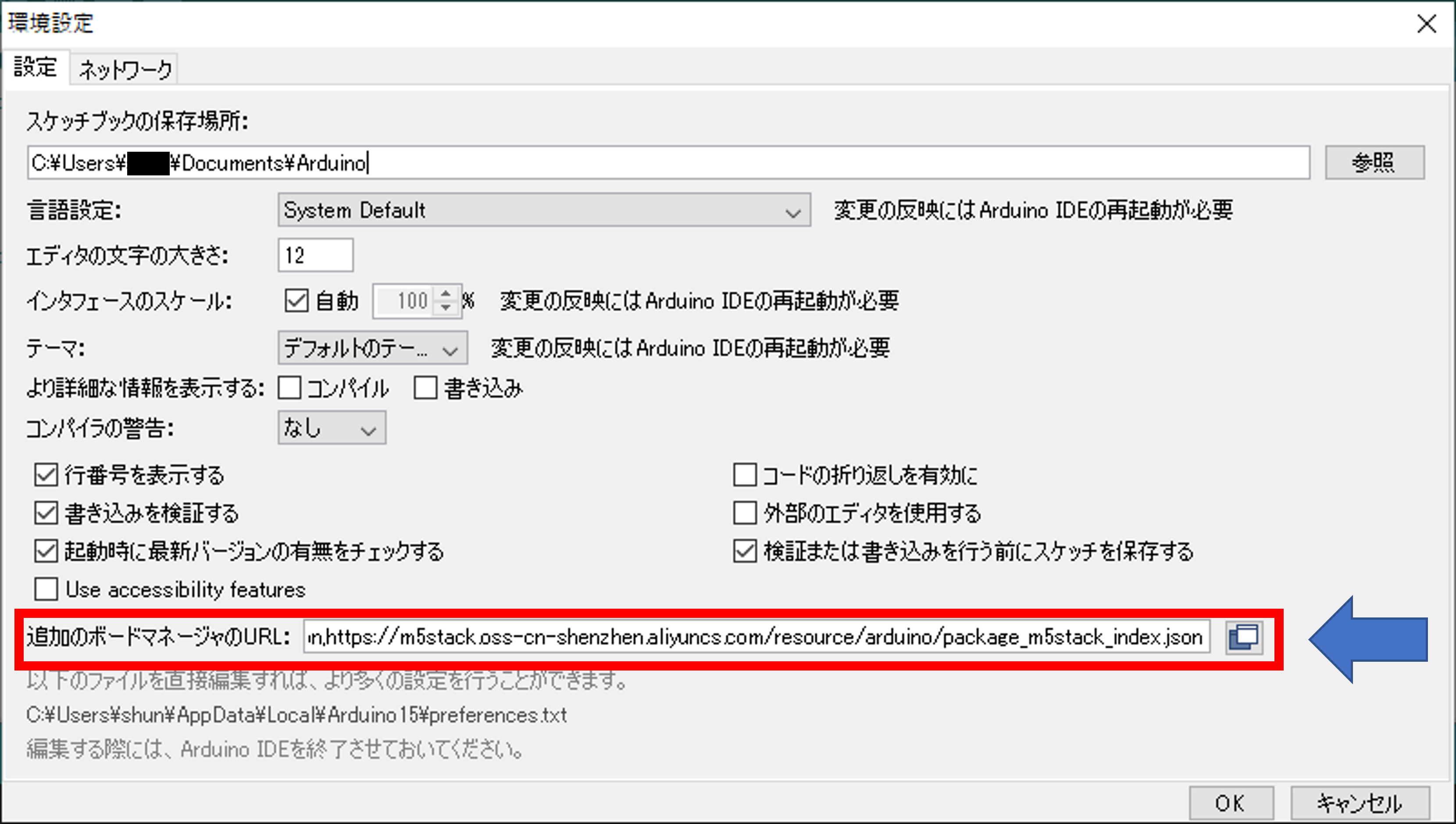
- [ファイル] → [環境設定] を開く
- 「追加のボードマネージャのURL」に以下を入力:
https://dl.espressif.com/dl/package_esp32_index.json

URL入力画面
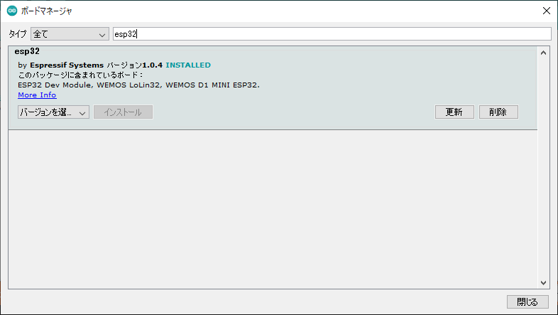
- [ツール] → [ボード] → [ボードマネージャ] を選択
- 「esp32」で検索し、「esp32 by Espressif Systems」をインストール

ボードマネージャー選択
ドライバのインストール
ESP32とPCを接続すると、USBドライバのインストールが求められることがあります。CH340やCP2102などが代表的なドライバです。使用するESP32モジュールに応じて、以下からドライバをダウンロードしてください。
これで、ESP32での開発準備ができましたので、これより実際にLチカのプログラムを書いていきたいと思います。
ESP32でLチカプログラミングの書き込み
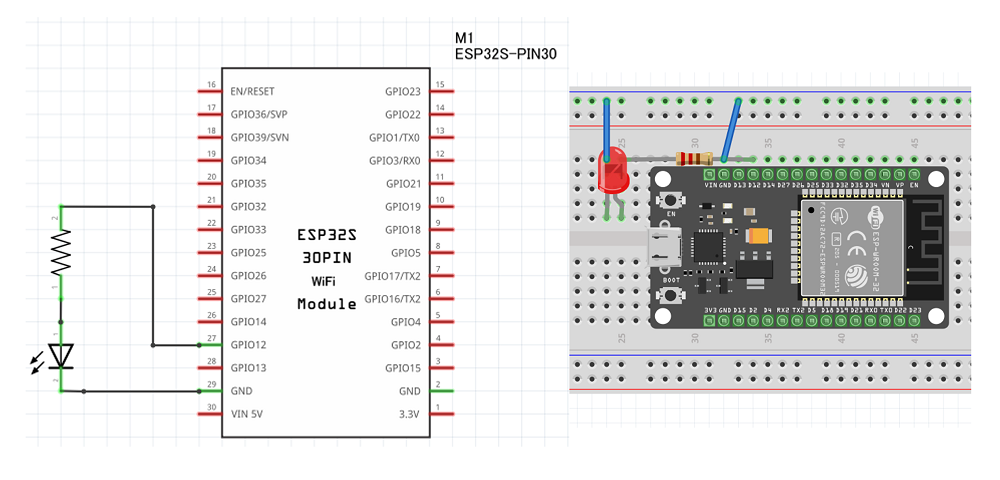
LEDを光らすための回路を作成します。 回路図と配線図は以下のように作りました。電源はUSBより給電しています。

Lチカ用回路
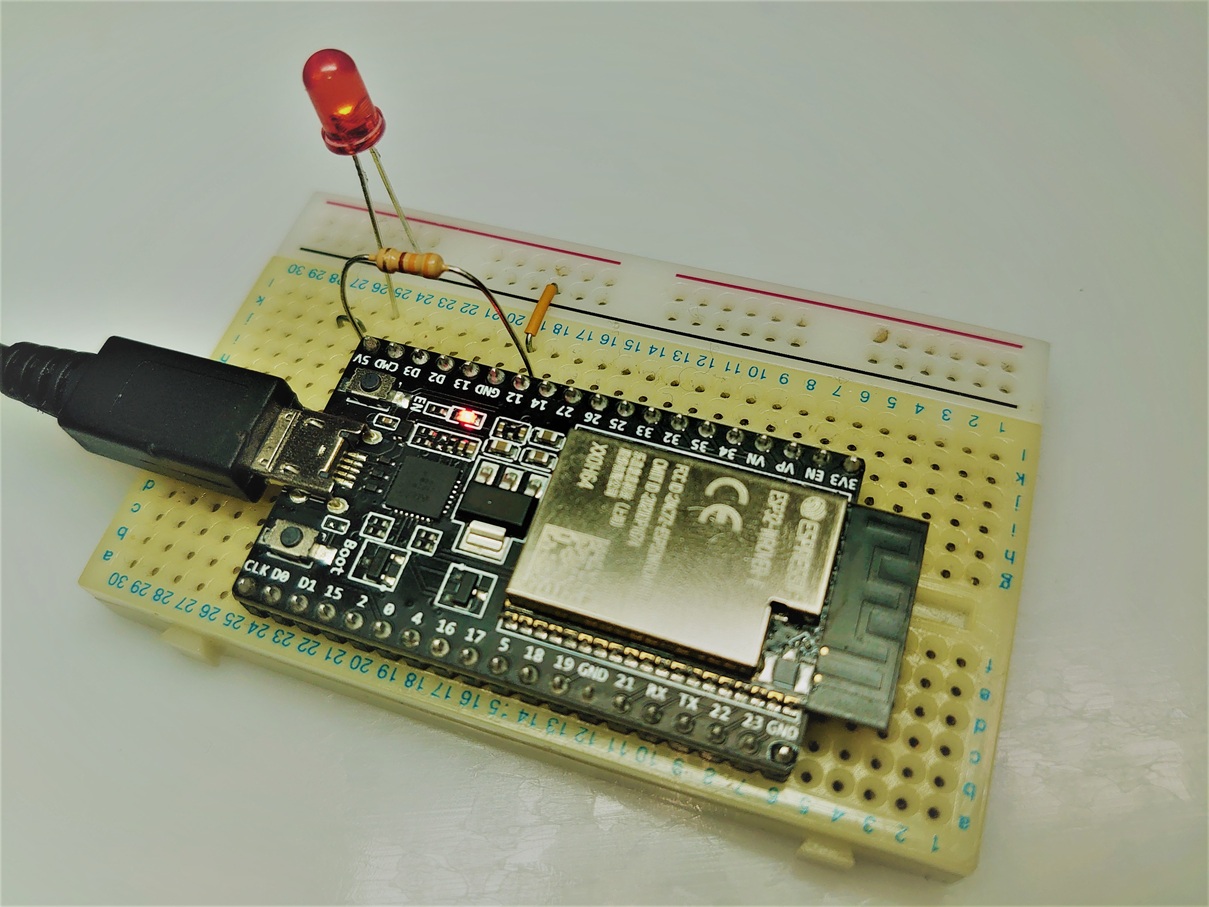
実際にブレッドボード上に回路を組んだものが以下となります。

Lチカ用回路(実装)
これで、準備が整いました。実際にLチカするプログラムを書いていきます。 Arduinoと同様の文法で記述できます。出力ピンの番号だけ合わせることで書くことができます。
注意として、SENSOR_VP(GPIO36)、SENSOR_VN(GPIO39)、IO34(GPIO34)、IO35(GPIO35)は入力専用になっているため、出力には使用できません。
詳しくはこちらのESP32-WROVERのデータシートを参照してください。
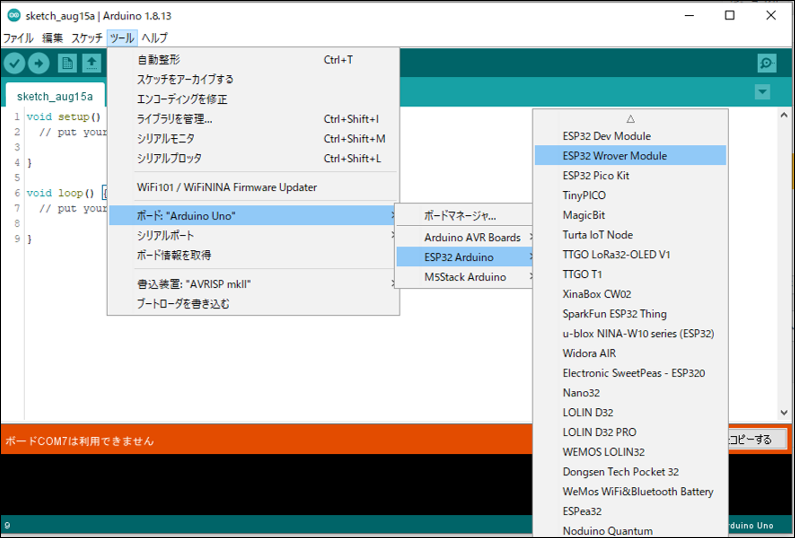
- [ツール] → [ボード] → [ESP32 Dev Module] を選択
- [ツール] → [ポート] からESP32が接続されているポートを選ぶ

ボード選択
- 以下のコードを貼り付けます:
void setup() {
// put your setup code here, to run once:
pinMode(12, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
}
- アップロードボタンをクリックして、ESP32に書き込みます。
動作確認
実際に動作している様子が以下の動画になっています。
同じような動作になったでしょうか?とても単純ですね。
GPIO12からの信号を定期的にON/OFFさせているだけです。
これで、ESP32によるLチカは完成です。
まとめ
本記事では、ESP32の開発を始めるために必要な環境構築の手順を紹介しました。
次回はESP32による入力の受付であったりネットワークの接続などやっていきたいですね。
次回に向けて、電子工作のアイデアを温めておきましょう。
See You …
